2019最后的两则教程:Imgurl 2.3版怎么修改两边的广告栏内容,网易云如何下载用户背景图片
不知不觉2019年就要接近尾声了,整个2010年代也就全部结束了,再过几天我们将迎来2020年代。在辞旧迎新之际,我们实验室也将发布2019年最后的两个教程,以此结束2019,迎接新年的到来。
Imgurl 2.3版怎么修改两边的广告栏内容

之前我们曾经介绍过Imgurl 2.3版本的程序里面有一个两边的广告栏,当时默认的是vultr和cloudcone这两个商家的广告,这两个商家我一直都在用,这两家的VPS质量很好,所以给他们推广无可厚非,因为我就是他们的用户。可是最近发生了一件奇怪的事情,也正是因为这件事情才使得我们下定决心对这一广告栏的内容进行修改。事情是这样的,本来我们的2.3测试站点上面显示的vultr和cloudcone这两个商家的广告显示的好好的没有去动他们。可是前两天我打开测试站点的时候,这两个广告栏全都变成了XX主机的广告,简直是太可恶了,所以我们下定决心要修改广告栏的显示内容。在此我们庄严承诺,我站永远不会为XX主机做任何的推广!!!不会为了钱去推广这个商家。
那么既然要改这个广告栏,那肯定得改代码吧。可是从哪里下手呢?我们联想到了之前的一篇文章(https://www.zzygx.cc/?p=399),这里面当时我曾经介绍过修改zdir 1.2版本的广告栏,当时这一版本里面添加了广告栏,里面就有XX主机的广告,直接被我给替换了。那么我们不妨再来根据当时的这个修改再来改一下这个程序的广告栏。
良心推荐:可道云资源管理器,可以用搜索的方法帮你快速找到服务器中的文件和里面的程序文件有关的代码!!!
使用可道云可以快速找到问题的根源,首先我们使用搜索发现我们本地js文件里面的配置还是原来的默认配置,按理来说这样是永远不会被改成其他任何配置的,除非官方将图片给删了。我们打开链接中的图片发现还是原来的图片没删除,那么为什么还会出现首页广告图片被篡改的问题呢?我们联想到了当时那个zdir程序就是因为调用的官方js源,也就是无论你本地如何更改配置,永远都不可能生效。那么这是不是也是同样的情况呢?接下来我们通过搜索果然发现了问题,我们输入官方的域名libs.xiaoz.top,果然里面还真有这个域名的链接 http://libs.xiaoz.top/assets/imgurl.js,打开这个链接一看可不就是被改成了其他的内容吗,再打开里面的图片链接,正是XX主机的广告。彻底坐实了就是调用的官方源,所以只要官方的源被篡改了,那么所有用这个程序的用户只要没改过配置使用默认配置的就全都跟着改了。怪不得吗,看来得将程序里面的不仅要改js文件里面的内容,还要将js文件的链接引导到本地的链接才能使之生效。
下面我们来介绍一下怎么修改广告栏:
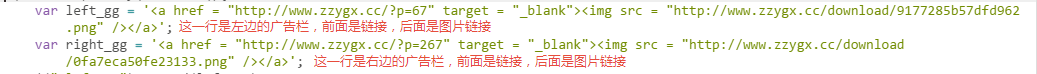
首先我们找到 /static/imgurl.js 这个文件,打开就能看到有两行链接,这就可以改成你想显示的内容了。显示left的一行为左边的广告链接,显示right的一行为右边的广告链接,前面的链接是你想要修改的链接到的地址,后面的链接则是图片的链接地址,改好之后保存这个文件即可。(修改时注意:请给这个文件777权限,无论是可道云在线修改还是SFTP下载后修改再上传都一样)

接下来再打开 /application/views/user/footer.php 这个php文件,这个文件的修改至关重要,因为里面的链接地址将决定使用哪一个源,打开以后我们看到了官方的js源地址,直接将这个URL替换成咱们自己的,然后保存即可。

接下来重新打开浏览器,按下F12进入开发者模式,点击Network选项中的Disable Cache(清除不保存缓存),将其打勾。然后只需按下F5刷新即可。不出意外就能看到图片全部变成自己设置的内容了,vultr和cloudcone的图片又回来了。此时链接的地址和图片地址全部是本地自己的配置了,因为我们已经将js源引入到了我们自己的服务器中,到这里这个广告栏的修改就大功告成了。
当然你也可以保留官方以前的默认配置,不过有可能随时会被删除,建议将图片内容与链接全部换成自己的。毕竟自从新浪那件事之后,图片以及重要的数据一定要掌握在自己的手中才是正道。
网易云如何下载其他用户的背景图片

网易云音乐是国人常用的音乐软件之一,作为中国最大的在线音乐“论坛”和音乐“交友社区”,网易云的单网站注册用户要远远多于TME(腾讯音乐娱乐集团)的某一款软件,当然网易云是超不过TME的总用户量的,毕竟那是三合一。
网易云有很多特别的功能,其中就有一个功能是用户可以自定义上传个人背景的图片。这个图片设置是很简单的,在手机APP里面就有相应的设置的地方,大家自己就能完成设置。今天我们不谈这个,我们要介绍的是当你看到其他用户的背景图片非常好看甚是喜欢,可是网易云不让下载其他用户的背景图,这可咋办?的确网易云的APP里是没有背景图下载功能的,这个无解。可能官方也是考虑到图片的版权问题吧,让每个人的背景图版权都归用户自己所有。但是其他喜欢这个图片的用户,他们没有恶意,比如某某的背景图是某某明星的美图,其他也是这个明星的粉丝想要下载这张图片收藏的可就没法下载喽,那么怎么办呢?接下来我们教给大家一个方法,让你想怎么下这个背景图就怎么下。
在使用这个方法之前我在网上搜索了一些用户的提问,就是希望大家帮帮他能给他想点解决办法什么的。有的人回答的真好,跟人家说了解决的办法。但是我们发现大部分人的回答都是,这个无法下载请直接找这个用户私信索要,还说什么一定要态度好一点求人家给你。拜托,人家就是想要下载个图片还得去私信求人家,碰到好心的就给你了,万一那人根本就不鸟你呢?你能怎么办,还能逼着人家给你不成。这些回答简直就是在脱裤子放屁,说了跟没说一样。干脆就别回答人家,刷什么存在感,自己不会还出来秀什么,什么人哪这是。
不用听他们的,这个背景图是可以下载的。实验室亲自下过一张背景图,绝对不撒谎。下载方法非常简单,用手机下个能看源代码的浏览器就能下载。
能让你下载到这张图片的工具就是一部智能手机,能上网的就行。(可能还需要一台计算机,用于从浏览器地址栏查看用户ID号码,非必须项目,只要你能知道那个用户的ID号码就行)
首先我们要解释一下为什么是需要一部手机就能下载了。这个背景图在网页版是看不到的,所以你在电脑上用浏览器的审查元素以及查看源代码功能是找不到任何蛛丝马迹的,因为网页上根本就什么都没有,源代码自然什么都没有了。为什么要手机就能下,是因为这张图片只出现在手机端的网易云上面(手机WAP网页端和APP端),因此必须要一部手机才能下载。当然你能在网易云的APP里面找到这张图片说明你肯定有智能手机,那么就用你这部手机去下载图片吧。
那么手机该怎么下呢?不是用APP下载,因为你APP也下不下来,能下的话还用费这么大劲吗?方法就是用能看源代码的手机浏览器从手机网页上下载背景图片,电脑浏览器一般都支持查看源代码,但是国产的手机浏览器一般都不支持查看网页源代码,包括手机端网站的网页源代码。怎么办呢?用谷歌或者火狐手机浏览器。这两款手机浏览器都是国际大牌浏览器,都是支持手机端查看网页源代码的,那么我们就到各大应用商店去下载手机版的谷歌或者火狐浏览器安装打开使用即可。(鉴于谷歌手机浏览器在国内手机上使用有问题,因此建议使用火狐手机浏览器,国内版和国际版的均可,只要是能看网页源代码的就行,因为接下来关于下载的信息全都在那个网页的源代码里面)
下面需要你得知道那个用户的网易云ID号码,可以用搜索去找或者是加关注亦或者是其他的方式只要能在你的账号下留有一个痕迹就行。你可以到关注或私信消息评论里面只要在你的账号里能找到这个用户的信息或者记下来就行,剩下的就是登录网页端找到相同位置找到这个用户的主页将其打开,在地址栏上查询到这个用户的ID号码与URL链接。或者干脆直接搜索这个用户,查询到该用户ID号码。这个ID号码很重要,因为这是打开源代码以及后面下载图片的关键。
接下来将所要下载背景图的这位用户的ID号码输在以下的链接中即可(打开网页端的只要打开这个用户的主页将地址栏URL保存好即可,很重要)
https://music.163.com/#/user/home?id=用户ID号码
接下来我们将这个链接地址输入到手机浏览器当中,打开就能看到模糊的背景图片。这说明手机网页端是能查看这张图片的,那么在网易的服务器上一定是有这张图片的,接下来只需在这个URL前面加上 view-source: 打开就可以查看源代码了。因为每张网页都会有一个源代码,里面有所引用的图片地址以及其他的信息,而每张图片都会有一个统一定位资源符这就是URL,所以只要找到这个关键的URL就能找到这张图片。怎么样简单吧,接下来考验大家仔细查找的时间到了,既然你想下这张图片那么就必须得耐得住寂寞,静下心去找这关键的URL,不要一看代码就头大,这里面是有蛛丝马迹可循的。
view-source:https://music.163.com/#/user/home?id=用户ID号码 (用手机浏览器打开,电脑浏览器打开是查不到这个背景图的)
找到这段内容(内容可能会不同,关键的语句就是黑体字那部分,请各位直接看黑体部分)
<div id=”j-app” class=”u-height”><div class=”root” data -reactroot=””><div><section class=”user-header”><div class=”usrhd_wrap” style=”background-image:url(http://p1.music.126.net/大小写字母==/数字.jpg !!!//这就是我们费尽千辛万苦所要找的背景图片的链接// ?imageView&thumbnail=100y65&quality=75&tostatic=0)”>
划重点!!!
div class=”usrhd_wrap” style=”background-image:url(http://p1.music.126.net/大小写字母==/数字.jpg
就是这里,找到background-image:url这个单词。就是关于背景图片URL内容这部分语句,看到后面跟了有一个p1.music.126.net地址的以jpg图片格式结尾的链接,这就是图片的URL地址。不相信可以用手机或电脑的浏览器打开这个链接,不出意外就是你想保存的那张图片的原图,接下来下载下来就OK了,到这里教程就结束了。
找到这个URL之后在手机浏览器里打开或将此地址保存好后在电脑浏览器里打开都可以,接下来下载图片那还不是水到渠成的事了吗。所以通过这个方法就能下载到网易云用户的背景图,不要听他们胡说不能下载,这是完全可以下载的,就是得需要你使用点代码知识、会看代码而已。怎么样就这么简单,现在就可以随便下载你喜欢的用户背景图了,再也不用担心无法下载了,电脑版甚至可以下到原图。如果你还在为这事发愁,您不妨试一试这个方法。