宝塔面板登录页面添加必应每日图片为背景图的方法以及如何自建必应每日图片API
之前我们曾经介绍过给幻想领域图床程序的登录页添加背景图,由于默认背景图存放在新浪图床上,而又因为新浪图床停止提供外链服务,所以图片也就无法显示只有一片黑。无论是必应每日图片还是其他静态的图片都可以,总比只有一个黑色的页面要更好看吧。今天我将要为大家介绍的则是另外一个很多人都在用的服务器面板,也就是宝塔面板的登录页。因为宝塔也是黑色的背景,一点也不好看,所以我们就要把它改成我们想要的背景图片。同样的必应每日图的API我们自己就可以做,只要有一个已经装有网站所需软件和程序的服务器就行,只需新建一个php文件(或者新建txt文件改扩展名为php)并写入内容保存并上传到服务器就行。
下面我将介绍如何修改宝塔面板登录页背景图片以及如何自己创建必应每日图片的API
宝塔面板添加登录页背景图片
关于傻瓜式建站的可视化服务器控制面板宝塔我就不细说了,无需你懂代码和安装命令的建站神器大家都懂。今天我们不说宝塔里面的事而是外面的登录页,一般服务器上装好了宝塔之后打开IP:8888都会看到一个登录页面,登录后就能进入宝塔的管理系统进行一切可视化的操作。但是这个页面默认是没有背景图的只有一片黑,而我们只需修改一下宝塔登录页那个html文件添加个代码就能搞定,无论静态图片还是动态的必应每日图片都可以,只需跟着我们接下来的步骤做就能实现。
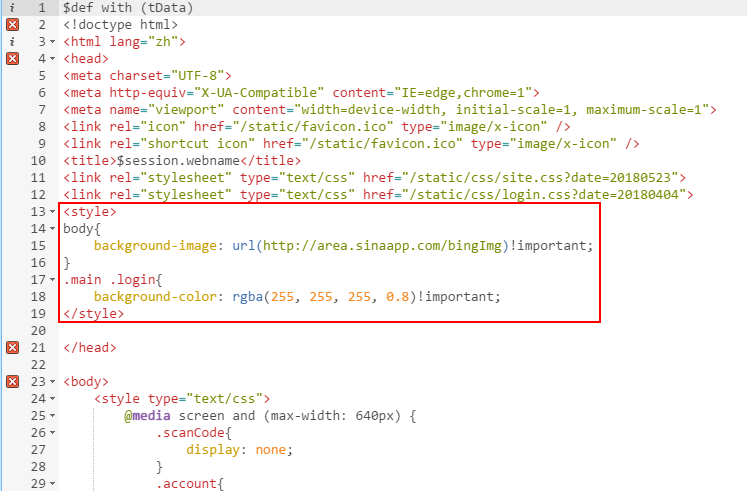
宝塔面板登录页一般位于/www/server/panel/templates/default/login.html,有的则是/www/server/panel/BTPanel/templates/default/login.html,我们只需在服务器上找到这个文件修改即可,可以用SFTP修改也可以选择宝塔修改(通过宝塔修改的则需要清理缓存才能实现,方法是连接SSH后输入bt命令再输入9),在下图的红框位置添加以下代码:
<style>
body{
background-image: url(http://area.sinaapp.com/bingImg)!important;
}
.main .login{
background-color: rgba(255, 255, 255, 0.8)!important;
</style>
就是下图的这样

url后面的地址可以是一个可用的必应动态API的地址(可以是共享的也可以是自己的)也可以是一个静态图片的地址,只要互联网上有这张图就行了。
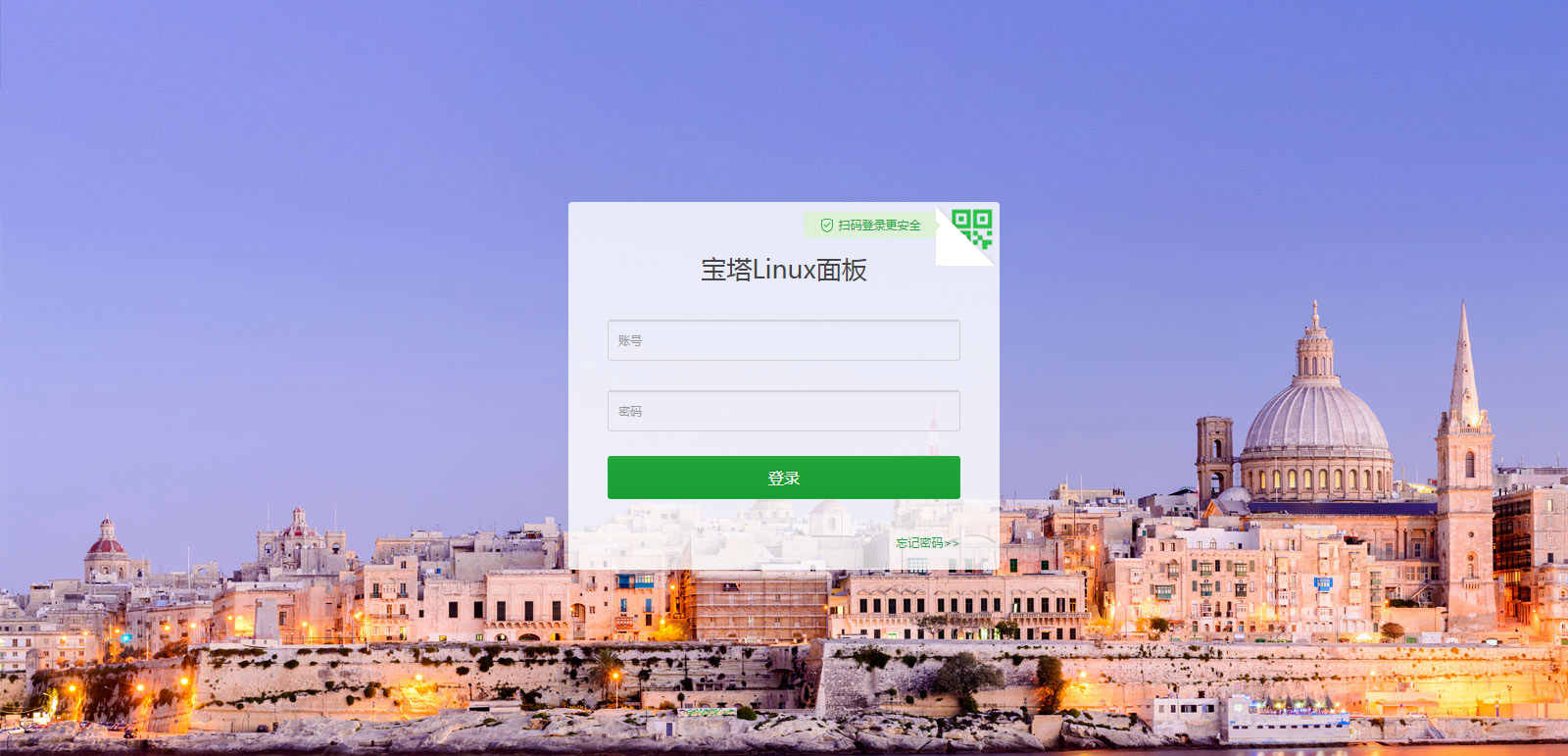
修改完毕之后保存并上传回服务器就行,接下来打开IP:8888进入登录页再看,奇迹出现了

到这里修改就完成了,怎么样很简单吧。下面还有更简单的,那就是如何自行创建必应每日图片的API
创建必应每日图片的API
非常简单就是新建一个php文件,只需打开记事本将以下内容复制进去并保存,然后改名为一个php文件随便命名(如api.php、bing.php、bingapi.php之类的),然后上传到服务器根目录
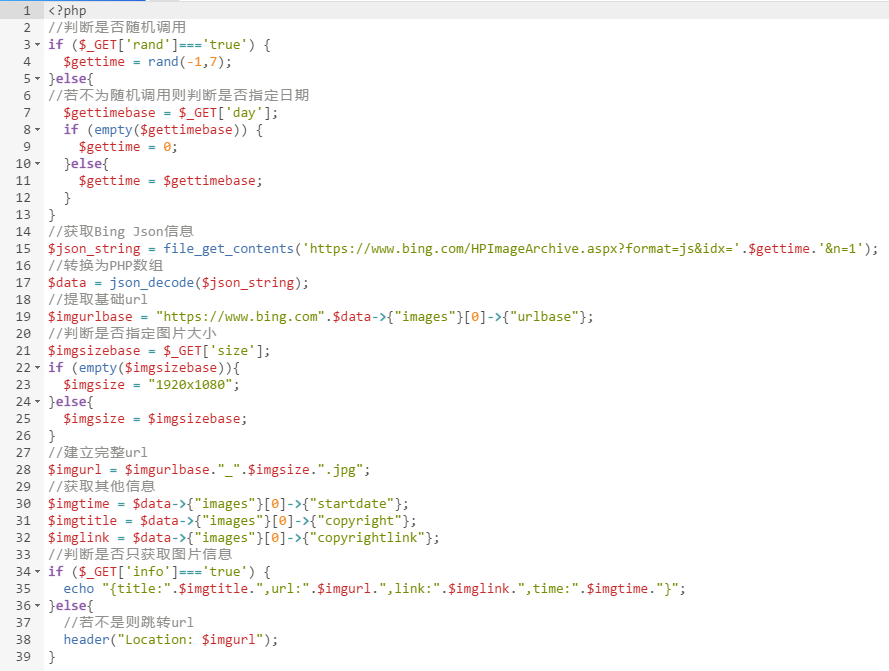
打开记事本,将以下内容复制并保存
<?php
//判断是否随机调用
if ($_GET[‘rand’]===’true’) {
$gettime = rand(-1,7);
}else{
//若不为随机调用则判断是否指定日期
$gettimebase = $_GET[‘day’];
if (empty($gettimebase)) {
$gettime = 0;
}else{
$gettime = $gettimebase;
}
}
//获取Bing Json信息
$json_string = file_get_contents(‘https://www.bing.com/HPImageArchive.aspx?format=js&idx=’.$gettime.’&n=1′);
//转换为PHP数组
$data = json_decode($json_string);
//提取基础url
$imgurlbase = “https://www.bing.com”.$data->{“images”}[0]->{“urlbase”};
//判断是否指定图片大小
$imgsizebase = $_GET[‘size’];
if (empty($imgsizebase)){
$imgsize = “1920×1080”;
}else{
$imgsize = $imgsizebase;
}
//建立完整url
$imgurl = $imgurlbase.”_”.$imgsize.”.jpg”;
//获取其他信息
$imgtime = $data->{“images”}[0]->{“startdate”};
$imgtitle = $data->{“images”}[0]->{“copyright”};
$imglink = $data->{“images”}[0]->{“copyrightlink”};
//判断是否只获取图片信息
if ($_GET[‘info’]===’true’) {
echo “{title:”.$imgtitle.”,url:”.$imgurl.”,link:”.$imglink.”,time:”.$imgtime.”}”;
}else{
//若不是则跳转url
header(“Location: $imgurl”);
}
就像下图这样

重命名为XXX.php的这样一个php文件,然后将这个文件上传到服务器即可,就这么简单
输入 域名或IP/api.php 就能显示当日图片,如果需要随机图片则需要加上 ?rand=true 也就是加上参数,如 域名或IP/api.php?rand=true 还有很多参数这里就不一一列举了
不过这个API是根据服务器所在地的必应来显示图片,也就是国内备案了的服务器会显示国内必应的图片,香港的服务器显示香港的图片,日本的显示日本的,美国的显示美国的,新加坡的显示新加坡的。除非你能手动将代码改成特定区域否则只能按照默认显示。
这里提供一下我们自己搭建的API以供参考
国内必应每日一图
http://www.shibushi.cc/api.php
香港必应每日一图
https://www.zzygx.cc/api.php
美国必应每日一图
http://www.zzygx.top/api.php
http://lab.zzygx.xyz/api.php
到这里宝塔面板添加与修改背景图以及自建必应图片API就完成了,非常简单如同傻瓜式操作,还不赶紧试试。